マイホームページのリニューアル状況の報告
- サクセスインターナショナル
- 従
来の画像中心のページからHPB V9による自作第1版。
- 文字サイズの問題、横
幅の問題の改善に取り組む。
☆これからが楽しみです。
- りんでんばうむ
- 「ア
ルプスの花々」に3画面/ページのスライドショーを導入
(3画面目のページ番号が最初表示されない不具合あり。 →onload コードの不具合を修正)
- デ
ザイナーのgifアニメで画像のゆれがある
(文字などを含む最大寸法の画像を作り、これのコピーを修正するとよい。)
- シニアネットホームページの更新(裏方)
- 従
来はNN4.7でトップページのリンク部分の動作不良が
あったので、回避策を適用した。
☆趣味用のページでは無視してよいが、公式ページではCSS未対応の ブラウザも出来るだけ配慮する必要があります。
2005.2.5
(土) 第12回会合
2月5日(土)13:00〜15:00 参加者は11名で、HTML-lintの紹介と最近の更新状況の報告が行われました。
- 特別講義(担当 裏方):資料「HTML-lint について」
W3C(World Wide Web Consortium) 基準 によるホームページの評価
(ブラウザ依存性の少ないページつくりへの1手法)
Another HTML-lint を用いて各自のトップページの評価実習を行った。
- HomePageBuilder
を使用している人はFrameの場合DOCTYPE指定を適切なもの (Frameset) に修正する必要がある。
- HTMLを手書きしている場合にはケアレスミスを発見するのに役立つ。
★最初マイナス点数にびっくりした会員も多かったが、講師の
解説で原因の一端を理解できたようだ。ただし、修正の適用は各自の判断となった。
- マイホームページのリニューアル状況の報告
- シニアの呟き(スライドショー(鎌倉・湘南))
1)tableをやめてCSSを多用している。
2) 特殊字体(有料)を自動ダウンロード。
3)常楽寺の例では高画質ムービーも表示可能
4)その他 MSNSearch の紹介
- りんでんばうむ
- 「アルプスの花々」に3画面/ページのスライドショーを導入
(当日不具合がありデモできませんでした。将来に期待しましょう。)
- ミュンヘン
美術館
背景は美術館の概観(background) 、タイトルはHPBデザイナー、
絵は同アニメーターで作成。
- 旅
行先の風景
米国西海岸への旅行記
- まもるの箱庭
ガーデンアソシエ「みどりのクラブ奮戦記」
- シニアネットホームページの更新(裏
方)
- 主要ページをHTML-lintでチェックし改善中。
- ホームページ同好会のページを2ページ編成に組みなおした。
- レンタルサーバの紹介(ハイランド)
→詳細は#11参照
|
勉強会
同好会の後 15:00〜16:00 に行なわれました。内容は
W3C 基準のページつくりの注意点についての調査結果発表でした。
1)HTML 手書きの場合(裏方)
2)Frame の場合(ハイランド)
3)HPBのFrameの場合(Keiko)
皆さん予習の成果をもとに貴重な意見交換が出来ました。
|
2005.1.8(土) 第11回会合
1月8日(土)15:00〜16:30 2005年の初会合を行ないました。
参加者は11名で新年の挨拶で始まり、画像処理ソフトの紹介とメール版“振り込め詐欺”の状況と対策方法の解説がありました。併せて最近のHP更新状況な
どの紹介が行われました。
1.画像処理ソフトJtrimの紹介・・・柏木さん
・ TWAIN 機器の選択と入力 ・ リサイズ回転 ・ JPEG品質
・ スポットライト、多数の画像だけのページの作り方など。
2.マイホームページの紹介(稲田さん)
http://www1.kamakuranet.ne.jp/shinsuke/
1) スライドショー(JavaScript 勉強会の応用、2.5秒周期)
・ ハワイ旅行(25枚) ・ 晩秋の箱根路(15枚)
2) レンタルサーバ(¥1,500/年)+マイドメイン(\1,800/年)
(初期費用\1,000)300MB。メールアカウント無制限。
http://www.inacci.com/
3.シニアネットホームページ(正月版)の紹介
1)ギャラリー・・・にっくき台湾リス(杉本さん)
柚の実をとって、柿の木の樹上で食べる。10倍ズームレンズの威力。
2)表紙の写真・・・酉年の絵(細谷さん)
「酉」の字は濃度変化、 にわとりは足が動く、 1枚のgifanimeとした。
4.シニア通信年賀状の紹介(長谷川さん)
自分の作品について説明・・ワードで作成し画像に変換
・ 鶏の絵は素材集のものを加工
・ 日の出はオートシェイプ
・ 波は左右反転
・ グラデーションはあけぼの
5.スライドショー(3画面/ページ)への挑戦(長谷川さん)
2画面/ページはOKだが・・・。本件は別途角田が調査する。
なお、森さんからも関連質問あり。
6.HTML構文チェックソフト(W3C lint)の紹介(杉本さん)
http://openlab.ring.gr.jp/k16/htmllint/htmllint.html
・ 一度自分のページをチェックしてみて、W3C基準の遵守度を
確認してみるとよい。
遵守するためには相当の技術力が必要なので、勉強会のテーマとして検討する。
2004.12.4
(土) 第10回会合と第8回・CSS勉強会
今回から 小出さんが新しくメンバーとして参加されました。
今回は、後藤さんのご労作「ExcelVBAを用いたテーブルの自動作成」の紹介をはじめ、HP作成に利用できる素材のサイトの紹介などがありました。
1.新会員の紹介(小出さん)
2.講演(後藤辰郎さん) : 「ExcelVBAを用いたテーブルの自動作成」
3.素材のサイト紹介(舛田さん) : 郵便局:フリーイラスト集
・素材の森・・・ http://www.sozainomori.com/ 他
4.クリッカブルマップ作成ツール(舛田さん)
Map Maker AZUK ・・・ (GUIで簡単に作成できる。)
5.会員の新ページ紹介とメンバーの更改状況報告
(1)小出さん : http://www.geocities.jp/ajisaigama/
ロボット検索のためタイトルを「鎌倉あじさい窯」とスペースをいれない方がよい。HPBの検索アドレス登録などを活用してみる。
(2)前田(NED)さん : 日記の部分にBlogを用いたい。
(3)細谷さん : ガーデンアソシエのみどりの活動を外部発表用にした。
|
第8回・CSS勉
強会
同好会の前 13:00〜14:30 第7回CSS勉強会「JavaScript」入門(第3
回)が行なわれました。 内容は、
(1)前回の復習
(2)スライドショーの原理
1) ボタンで制御
2) 色々な画面切り替え方法の例
3) アニメーション作成例(GIFアニメでなくjava script で作るには)
結構むずかしい内容でしたが皆さん頑張って取り組んでいました。
|
2004.11.6
(土) 第9回会合と第7回・CSS勉強会
1.特別講義(細谷) : 写真と容量の関係(基礎知識)
・同じ設定で撮影した写真「室内・屋外・コントラスト・色の多寡など」の画像の容量比較
・縮小した時の容量変化についての解説。
・ペイントを使ったリサイズ演習、および VIX を使ってのリサイズ演習。
2.会員の新ページ紹介
(1)後藤さん : 駐車場情報の更新 eザ鎌倉−鎌倉アクセスガイド
鎌倉全図はスキャナーでとり、文字などはペイントで修正クリッカブルマップとした。
地域毎の地図はホームページビルダで作成
(ドロー系なので部品の組み合わせで修正容易) 試作品は下記にあります。
http://www.kcn-net.org/access/check/index.htm
(2)細谷さん : ガーデンアソシエの「コミュニティクラブのホームページ」作成の紹介
・シニアアウトドア同好会 ・みどりのクラブ(古墳山の樹木を守る会)
(注)これらのページは、ガーデンアソシエの居住者のみ見ることができます。
(3)伊庭さん : オークションの文章欄をHTMLで書いたら訴求力のあるページになった。
(4)林さん : 最近の更新内容
・背景色を黄色に変更し秋らしくした。 ・秋の花掲載
3.課 題
(1)稲田さん :
・スライドショーを作ってみたが、(ローカルはOK)鎌倉ネットにUPすると動かなくなる。
・・・・ (角田コメント)ファイル名の先頭を英文字に変更してください。
・閉じるボタンが動作しない。・・・・・(角田コメント)もとのページに戻る場合は
window.close( ) ではできません。詳細は別途。
(2)森さん : 鎌倉ネットのカウンタが動かなくなった・・・・ (角田コメント)
(img src="/cgi (li) bin/Count.cgi?df=count.dat")
→ (img src="/cgi-bin/Count.cgi?df=count.dat") に修正して下さい。
*注:< >の代わりに( )を使っています。
|
第7回・CSS勉
強会
同好会の前 13:00〜14:30 第6回CSS勉強会「JavaScript」入門(第2
回)が行なわれました。 内容は、
(1)前回の復習 : オブジェクト、メソッド、プロパティ について
(文字・色・サイズの変更、背景色の表示変更などで確認)。
(2)スライドショーを作るための道具の説明と練習
イベントハンドラ、関数、条件分岐(if-else)、繰り返し(for)
|
2004.10.2(土) 第8回会合と第6回・CSS勉強会
1.特別講義(角田講師) Webアクセシビリティについて(JIS X8341-3 の解説)
→バリアフリーに配慮したページ作りをしましょう。
2.会員の新ページ紹介
(1)松沢さん:ナポリ付近地中海クルーズのページ追加。
サムネイル画像と本文画像を組み合わせており枚数が多くなると手間が大変そう。
(2)長谷川さん:イタリア紀行 (前回課題の解決状況)
1)ステンドグラスの間延びした空白は余分の全角スペースを除去して解決。
2)プラハボタンと右側の文章の関係の乱れについては画像でつくり、しのいだ。
(3)相互評価:今回残り時間を活用して2-3人が集まって相互評価実施。
→作品を見せあうというのも楽しいですね。
(4)後藤辰郎さんの課題 :
・英文のページの試験方法 → 文字コードをUTF-8にして表示してみる。
・漢字を混ぜる方法 → 漢字部分は画像化せざるを得ないか?
また、適当なツールはないか?
|
第6回・CSS勉
強会
同好会の前 13:00〜14:30 第5回CSS勉強会「JavaScript」入門(第1
回)が行なわれました。 内容は、JavaScript とは・その基本知識で、
(1)文字の表示、色・サイズの変更、背景色の表示変更など。
(2)画像の表示。
(3)変数(その1)計算式の入力、複数のデータから指定したデータを表示。
(4)変数(その2)時刻の表示とタイムカウントの表示。
|
2004.9.4(土)
第7回会合と第5回・CSS勉強会
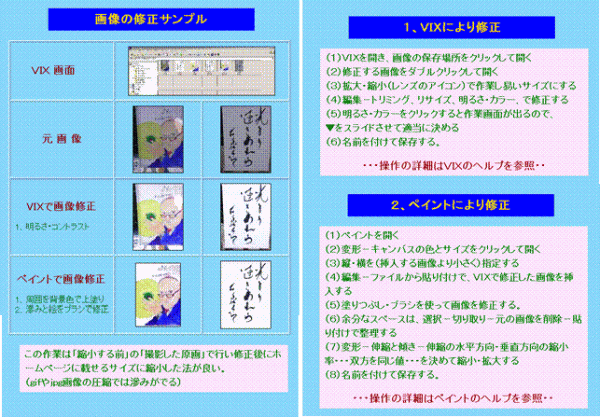
1.特別講義(細谷講師) VIXとペイントでフォトレタッチ入門
前回のNEDさんからの質問に関連して、暗い中で撮影したぼんぼりを例題にした
「フォトレタッチ入門」の実習講義が行われた。時間の関係で手順の説明だけに終わったが、
修正作業は細かい作業で大変なようでした。
これはその時のテキストです。
2.長谷川さんのページ更新(中欧の古都めぐり)での問題点について議題が提供された。
課題1:CSS
をつかってみたが(同じCSSの定義をしたのに)テーブルに挿入
した「中央の文字が」が上部の「チェコ」より大きくなってしまう。(特に右側の文章の行数に依存。)
(議論)・・・CSSとテーブルの使い分けについて再検討する。
課題2:テーブルとテーブルの間に空白が入ってしまう。
(議論)・・・タグの設定誤りないかもう一度点検する。
3.水落さんの課題(前回に話がでたもの)
課題:ペイントで電話番号の画像を修正したら
巨大ファイルになった。
(原因判明)・・・保存をbmpにして使用してしまった。
(作業中はbmp、インターネットでの利用はjpgまたはgifで保存)を忘れずに。
4.細谷さんより“CSS利用例として”小中学校のページ試作品が紹介された。
5.細谷さんより「鎌倉シニアネット」のトップページ・リニューアル素案の紹介
(CSS利用例として)があった。・・・同好会皆さんの感想と提案をお待ちしています。
|
第5回・CSS勉
強会
同好会の前 13:00〜14:30 第4回(補講)CSS勉強会が行われました。
CSSの勉強会は今回で終わりですが、続けて「JavaScript勉強会」を
行うことになりました。(この勉強会は角田講師の都合で土曜日に行います、
希望者はホームページ同好会・世話人までご連絡ください。
JavaScript勉強会の概要:
CSS勉強会につづいてテキストp77-144の範囲を予定しています。スライドショーを作ってみることを目標にします。
・ 10/2(土)13:00-14:30 JavaScript勉強会
同 14:30-16:30 同好会#8
・ 11/6(土)13:00-14:30 JavaScript勉強会
同 14:30-16:30 同好会#9
・ 12・4(土)13:00-14:30 JavaScript勉強会
同 14:30-16:30 同好会#10
|
|
第
4回・CSS勉
強会
同好会の前 13:00〜14:30 第4回(最終回)CSS勉強会が行われました。
今迄のまとめとして「マージン・パディングによるテキストや画像の位置決め、枠の指定・リンクボタンの表示など」盛沢山のメニューでした。
定義内容が多くなると内容の関連が複雑になってくるので生徒さんも大変でした。最後は時間切れになってしまいましたが、引き続いて補講を行い再整理とオマ
ケの講義を行うことになりました。
オマケの講義として“動きのあるホームページ”に欠かせない「JavaScript」を行うことを計画しています。
|
 |
 |
 |
2004.8.7
(土) 第6回会合と第3回・CSS勉強会
1.特別講義(細谷講師) ホームページのロゴを作る
「オリジナルのロゴやボタンなどを作って自分のHPに使ってみよう」ということで特別講義が行われました。
Word と Excelを使って図形描画・テキストアートなどで原画を作成・彩色し、
画像に変換するテクニックが紹介されました。図形と文字の組合せ・背景や色の組み合わせなどで
自分好みの画像が自由に作成できるので参加者の皆さん大満足のようでした。
2.メンバーのHP更新紹介
☆松沢さんのページ更新(山の写真集)
・ トップページの写真が消えて文字が浮き出てくるテクニックはHPB付録のJS。(生田講師の教室の応用)
・ スライドショー:HPBのホットメディア利用 http://www2.odn.ne.jp/~cjw03840/
☆前田さんのページ更新(ぼんぼり祭りの写真)
・ぼんぼりの写真について修正したいがその方法を知りたい。との要望に対し修整方法についての討論が行われた。
http://www1.kamakuranet.ne.jp/ned/shasinninndex.html
・この例をサンプルにして、無料のレタッチソフトなどを使用した「画像処理入門」を次回9/4に実施する予定。
☆細谷さんのページ更新(ガーデンアソシエ夜景写真と尾瀬・北海道ニセコを追加)
http://homepage1.nifty.com/m~h/fukei.htm
☆後藤辰郎さんの「鎌倉市産業振興課」受託事業(鎌倉グリーンネット・お店紹介)
http://www.city.kamakura.kanagawa.jp/sangyou/omise/index.htm
・ 384店舗を作成。なお ExcelVBAを用い自動生成により作業(田村さん作)
☆その他:水落さんの課題(FTPによる更新方法)
|
第
3回・CSS勉
強会
同好会の前 13:00〜14:30 第3回CSS勉強会が行われました。
今迄のまとめとして「マージン・パディングによるテキストや画像の位置決め、枠の指定・リンクボタンの表示など」盛沢山のメニューでした。
定義内容が多くなると内容の関連が複雑になってくるので生徒さんも大変でした。最後は時間切れになってしまいましたが、引き続いて補講を行い再整理とオマ
ケの講義を行うことになりました。
オマケの講義として“動きのあるホームページ”に欠かせない「JavaScript」を行うことを計画しています。
|
 |
 |
 |
今後の予定
・ 9/4(土)13:00-14:30 CSS勉強会補講
同 14:30-16:30 同好会(特別講座は写真の画像処理入門予定)
・ 9/20(月)13:00-15:00 同好会
・ 10/2(土)13:00-14:30 JavaScript勉強会
同 14:30-16:30 同好会
・ 11/6(土)13:00-14:30 JavaScript勉強会
同 14:30-16:30 同好会
・ 12・4(土)13:00-14:30 JavaScript勉強会
同 14:30-16:30 同好会
2004.7.31
(土)
第2回 CSS勉強会
|
第2回 CSS勉
強会の報告
勉
強会は前回に引き続き角田講師作成のテキスト(レジメ)により参加者6人で行いまいた。今回の
内容は前回(1〜2章)の復習と、第3章「CSSによるレイアウト・デザイン」です。
枠線の太さや種類・色指定。文章の行間スペース指定、枠の高さや幅の指定・位置の指定方法など、盛りだくさんの内容で、内容の濃い3時間の授業でした。
参加者の皆さんお疲れ様でした。
|
 |
 |
 |
2004.7.19
(月) 第5回会合
1.課題の整理(つづき)
2.実例を元にしたホームページ作成方法の研究
メンテに困って居られる方のホームページ(外部の方が作成した作品)を元にしてホームページ作成の特徴や問題点・改善点の考察などを討議した。
☆題材として取り上げたホームページの特徴は☆
(1)すべての文字が画像化されているため文章の改定などが簡単に出来ません。
(2)総てのページは、"GENERATOR" content="Microsoft FrontPage Express
2.0"で作成されています。
このため、プログラムが複雑になっていて(ソースデータを解読できず)、通常のHTMLではメンテ不可能の状態になっています。
(3)目次は、JavaScriptで書かれていて長いソースプログラムになっています。これは目次画像のロールオーバーのためです。単純化した(ロール
オーバー無し)のHTMLとソースを比較すると、良く解ります。
実例に従った検討会では参加者の大きな収穫になったと思います。
2004.7.3
(土) 第4回会合と第1回CSS勉強会
1.自己紹介及び各自のページの説明(3名)
2.スライドショーの研究
3.ブリーフケースの紹介
4.その他
|
第1回CSS勉強
会の報告
勉強会は角田講師の指導で「速効・ホームページ作成、上級編」と言うテキストを使って行われまし
た。勉強会参加者は5人、第1回の内容は「CSSの要素(設定や定義の方法)から書式・文字指定・背景の指定など」。
また複数のページに同じスタイルを適用して作成する(別ファイルにスタイルを設定して保存)など、2時間で42ページまで進むハードな授業でしたが、
CSSの仕組みと便利さは理解されたようでした。
|
 |
 |
 |
2004.6.5
(土) 第3回会合
1.自己紹介及び各自のページの説明(1名)
2.blog の紹介
3.各自の緊急課題の検討
2004.5.3
(月) 第2回会合
1.自己紹介及び各自のページの説明(3名)
2.「ホームページ作成体験」講座の紹介(細谷さん)
「タグボックス」のデモ
・・・同好会からは2名参加。
3.課題の整理(1)
大量の(旅行)写真を切り替え表示する方法について
→ホームページビルダを利用する場合はホットメディアの活用がよい。
(一般にはJavaScriptを用いる?)
2004.4.3
(土) 第1回会合
1.特別講演「GIS鎌倉について」:コンテンツ部会 服部宏行 氏
2.会則及び運営方法の説明並びに世話人の選出
3.自己紹介及び各自のページの説明