

ホームページ・ビルダーに付属している「ツール」を使うと、オリジナルのロゴやボタンを作ったり、アニメや動きのある画像を作ったりすることができます。今回は「ウェッブ アートデザイナー」「ウェッブ アニメータ」「ホットメディアクリエーター」の使い方を学んで“動きのある楽しいホームページ”を作ってみましょう。
| ホームページビルダーには、こんなツールが付属しています | |
| ウェッブ アートデザイナー | ※ロゴ・ボタン・簡単な地図などを作成できる、画像作成ツール |
| ウェッブ アニメータ | ※ぱらぱらまんがのようにアニメーションGIFが作成できる |
| HotMedia クリエーター | ※写真・パノラマ画像・ビデオなどを組み合わせ、マルチメディアコンテンツが作成できる |
| ファイル転送 | ※サーバーへのファイル転送が個別にできサーバー内のファイルを管理できる |
| ウェッブビデオ スタジオ | ※動画の編集加工ができページに貼り付けることが可能 |
| デジすたマーカー2 | ※見えないすかし文字やスタンプを入れることができる デジタルコンテンツの不正利用を防ぐ |
| ♪講習の予定(講習の進み具合により内容が少し変わることがあります) | ||
| 内 容 | 使用するツール | |
| 1回目 | 画像にロールオーバー効果をつけてみよう オリジナルのロゴやボタンを作ってみよう |
ビルダー ウェッブ アートデザイナー |
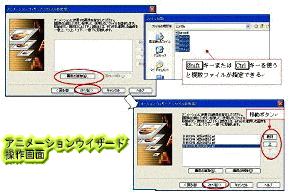
| 2回目 | アニメーションを作ってみよう ・文字のアニメーション ・画像のアニメーション | ウェッブ アニメータ (ウェッブ アートデザイナー でアニメ原画作成) |
| 3回目 | 動く写真集を作ってみよう ・画像の入れ替え表示(アニメーション表示) ・画像を横にスライド表示(スクロール表示) | HotMedia クリエーター (ウェッブ アートデザイナーで画像の作成が必要) |
| 4回目 | まとめ“楽しいホームページを作ろう” BGM/スライドショー/マーキー etc.. 検索エンジンに登録 | ビルダー |