ホームページ入門講座

|
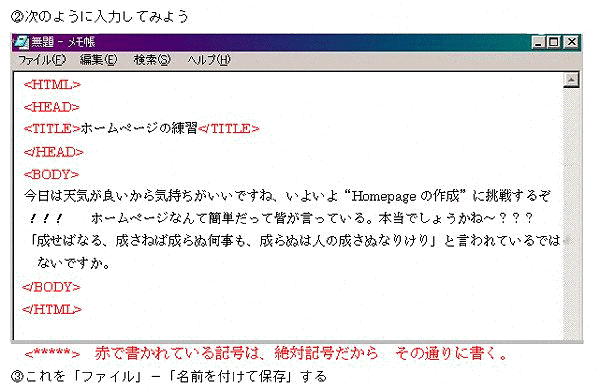
今日は天気が良いから気持ちがいい、 |
ホームページなんて簡単だと皆が言っている。本当でしょうかね〜???。
「成せばなる、成さねばならぬ何事も、成らぬは人の成さぬなりけり」
と言われているではないですか。
この画面の上を「右クリック」−「ソースの表示(V)」をクリックすると
WebのHTML文が表示されます。
| この講座は、実際に作成しながら「順々に手順を追って・ホームページの約束や構成、命令語(タグ)を習得」して行き、終わりには自分のホームページの雛形が出来るような講習内容になっています。 |

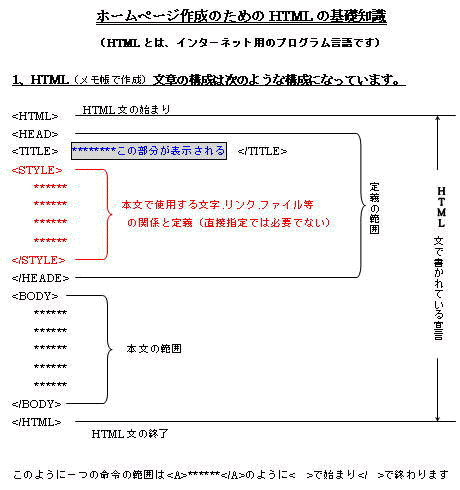
| 1、HTMLで書いてみよう | |
| (1)文字の入力と保存 (2)バックに色を付けよう(壁紙) (3)区切り線(罫線)の挿入 (4)文字の修飾と文章を整える | |
| 2、画像の挿入と加工 | |
| (1)画像の挿入(サイズと位置の指定) (2)リンクを張る | |
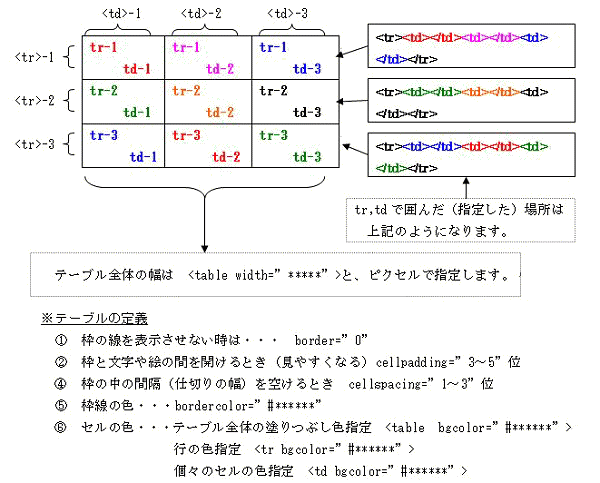
| 3、画面の体裁を整える | |
| (1)テーブルの構成とその使い方 (2)テーブルの体裁を整える(セルの結合) (3)テーブルの枠やセルに色を付ける (4)額縁の作成(入れ子のテーブル) | |
◎ スタートは 「とにかくテキストに従って書いてみよう」

◎ 先に進むと 「画面の体裁を整える(テーブルの構成と使い方)」
こんなホームページが出来上がります(下の文字をクリックしてご覧下さい)
↓↓↓
↓↓↓
| 写真のページ | 額縁に飾った絵 | 完成した作品です | 
|